昨天在文章的最後有稍微劇透一下 axios.post,
但沒詳細說明丟的資料格式之類的,
那麼今天就來認真看一下吧!
(開始前請記得在 local 端開好前端、後段:
後端:json-server --watch db.json --port 10000
前端:npm start)
昨天試了 axios.post,這個會新增資料,
那你可能會問說,你怎麼知道這個是拿來新增呢?
你從 Axios 的官方文件,
只會看到簡單的說明:
// Send a POST request
axios({
method: 'post',
url: '/user/12345',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
});
Request method aliases
For convenience aliases have been provided for all supported request methods.
axios.get(url[, config])
axios.delete(url[, config])
axios.post(url[, data[, config]])
axios.patch(url[, data[, config]])
也只提到如何傳送一個 POST 要求,
看來這個動詞可能是 common sense,
所以官網也沒有多做說明XD
那 POST 的涵義就要從資料的 CRUD 談起。
CRUD,由 Crete, Read, Update, Delete 的縮寫而來,
分別代表增加、讀取、更新、刪除的意思。
而在不同領域中, CRUD 又有不同實作的 function,
如維基百科提到:
在 HTTP 中,新增是 PUT / POST、讀取是 GET...(以此類推)
所以 POST 語意上是新增的意思。(很多套件應該也是這樣使用)
解決第一個問題,
再來你可能會問說,那你怎麼知道 axios.post 要帶什麼參數進去呢?
當然一樣來看官方文件囉,
官方的例子是這樣的:
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
對應到前面有貼的這行:
axios.post(url[, data[, config]])
所以 axios.post 第一個參數是你要 call 的 API url,
第二個參數丟資料,
資料的格式就是丟 json 格式的 Object,
(我在前幾天的文章也有稍微提到 axios 可以丟的格式)
那現在我們就來試試看,
如果把資料改成範例的這個是否會新增成功吧!
像這樣:
... (略)
function addData(){
axios.post('http://localhost:10000/posts/', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(res => {
console.log(res.data);
});
fetchData();
}
... (略)

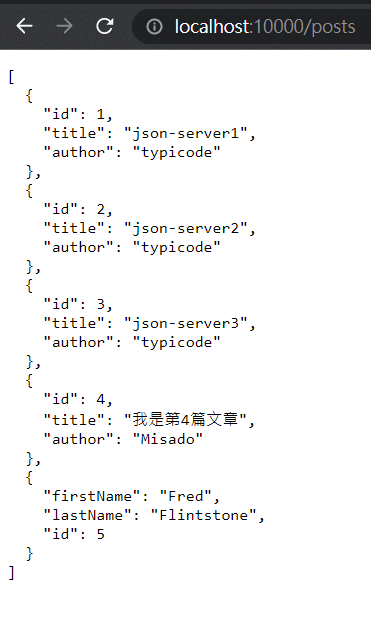
在新增資料後,
你在畫面上已經可以看到第5筆資料出現了,
用 http://localhost:10000/posts 也看得到被新增的第5筆資料,
也就是說,
前端無論丟怎樣的格式過去,API 就照單全收嗎?
這樣不是很容易有髒資料出現?

硬是要放一下先過我這關的示意圖但是不是曝露自己年紀惹
其實實務上 API 通常會訂好 schema (json 格式也一樣),
就跟我們之前常見的資料庫,
我們可能會先訂好裡面有 姓名、身高、體重... 的欄位,
有丟這些欄位的 SQL 語法才能真的被下成功。
那麼 JSON server 也可以讓我們去限制資料內容,
有丟 title 跟 article 才是合法資料,
才能允許它新增嗎?
可以的!
JSON server 有提供 middlewares 的方式讓你做簡單的判斷。
首先我們先新增一個 limit.js 的檔案,
裡面我們先簡單寫一下限制:
module.exports = function(req, res, next) {
if (req.method === 'GET') {
next();
}
if (req.method === 'POST') {
if (JSON.stringify(req.body).includes('title') && JSON.stringify(req.body).includes('author')) {
next();
}
}
};
解釋一下,第一個 if 就是去判斷,如果要求的方法是 'GET' 就繼續做 next()
再來就是今日的重頭戲!
第二個 if 就是如果要求的方法是 'POST',
我們就要判斷發出要求的內容 req.body 有沒有包含 title 及 author 的字眼,
有的話才繼續做。
這邊定義好以後,
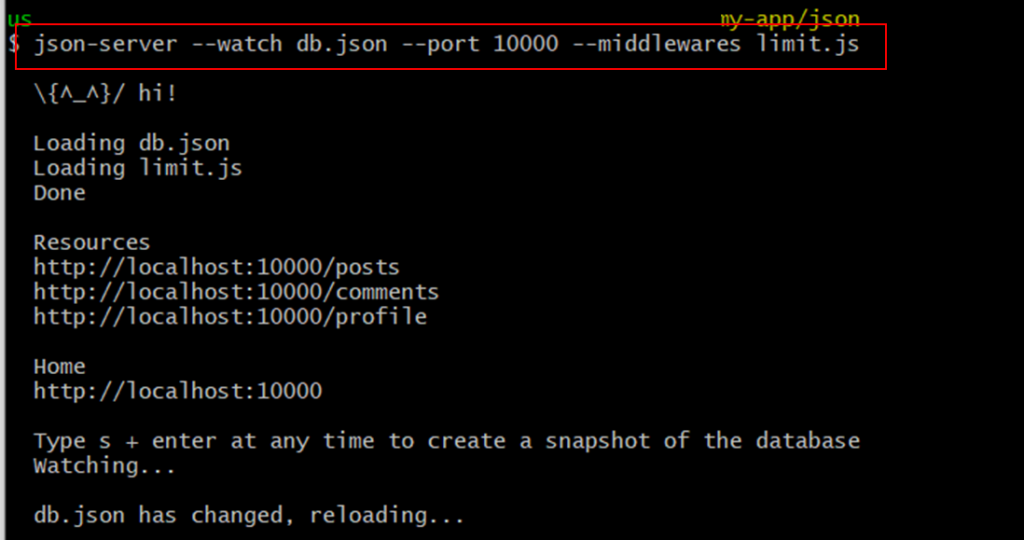
當然指令記得要去指定這個 middlewares 才會生效哦!
指令如下:
json-server --watch db.json --port 10000 --middlewares limit.js

後端的 json-server 重新起好後,
我們再執行一次前端送 axios.post 的要求:
(這次資料是那個含有 firstName 的範例資料)
function addData(){
axios.post('http://localhost:10000/posts/', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(res => {
console.log(res.data);
});
fetchData();
}

這次第6筆資料無法成功新增了,
那如果我們再把資料改成含有 title 及 author 試試看:
function addData(){
axios.post('http://localhost:10000/posts/', {
id: 6,
title: '我是第6篇文章',
author: 'Misado'
})
.then(res => {
console.log(res.data);
});
fetchData();
}

第6篇資料有新增成功,
表示我們寫在 middlewares (limit.js) 是有成功起到作用的!
我今天寫的方式算是滿粗糙的,
真的後端應該會寫得更精細,就是會先訂好 schema 後再去檢查之類的,
而且被丟了一個不合法的 input,應該還要回傳 error code 給前端......
越講越多惹orz
但畢竟我不是專業的後端XD 再寫下去我就會變後端了
不過這邊就是讓前端小小體驗一下,
API 其實也會做傳送資料的卡關,並不是任由你傳 API 就乖乖做這樣~
(所以如果 call API 有問題,其中一項就是要檢查你丟的資料格式有沒有問題)
JSON Server 雖然算是小型陽春的 API Server,
不過其實支援滿多額外功能,
像是今天介紹的 middlewares,
還有之後打算要介紹的 routes ...等等,
真是麻雀雖小五臟俱全!
那麼接下來的文章會繼續介紹 axios 的 CRUD,
再一邊介紹 JSON Server 其它好用的功能。
那我們明天見啦~~~~
JSON Server
Axios API
打造多檔案結構的json-server → 這篇幫我很多,感謝大大對 middlewares 的說明m(_ _)m
JavaScript基本功修練:Day29 - axios基本語法與練習(GET、POST請求)
其實今天文章本來只打算講完 axios.post
但真的覺得有點少,
因此加碼了 middlewares,
差點天窗orz
還好來得及QQ
繼續努力加餐飯QQ
然後剛剛才發現今天 0913 是 程式設計師節!!!!!!!!!!!!!
祝大家 程式設計師節大快樂 ☆,::‧( ̄▽ ̄)/‧:‧°☆*
